前面学习了像素降级处理的方法,这样方便一个图片可以显示在不同大小屏幕的技术,同样不会失真。现在来学习另外一个重要的技术,就是图片处理。图片处理是一个很范的名词,一般来说图片处理都会采用预处理的方法,比如在电脑上采用图形处理软件进行处理,然后再使用到手机的软件显示,这样可以减少处理计算。不过,如果有一些特殊的图片,需要在手机上进行处理之后才能应用,那么就不能采用预处理的方法了。
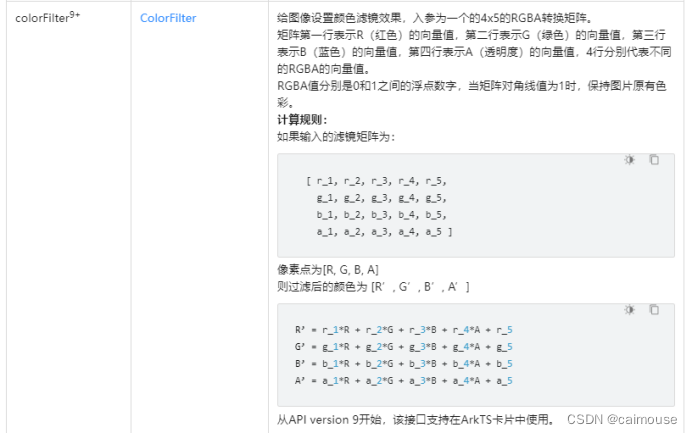
在鸿蒙里的Image组件,提供了一个方法colorFilter(),这个方法定义如下:

采用输入一个4X5的矩阵来转换图片,当我们想变换图片的颜色时,就可以定义一个矩阵,然后把这个矩阵输入到方法里,就可以把图片进行处理了。